Besten Dank für den Tipp!
HTML Content Elemente Reihenfolge ändern
Neuanordnung der Registerkarten (Tab) und Elemente (Content Elemente) mit dem neuen Inhaltselement-Assistenten. Getestet in TYPO3 10 und TYPO3 11. (UPDATE für TYPO3 12 folgt))
TYPO3 wird mit einer Vielzahl von Standardtypen von Inhaltselementen ausgeliefert. Wenn Sie ein Inhaltselement mit dem Seitenmodul erstellen, können Sie auswählen, welchen Typ Sie mit dem Assistenten für neue Inhaltselemente hinzufügen möchten. Die Inhaltselementtypen sind in Registerkarten angeordnet.
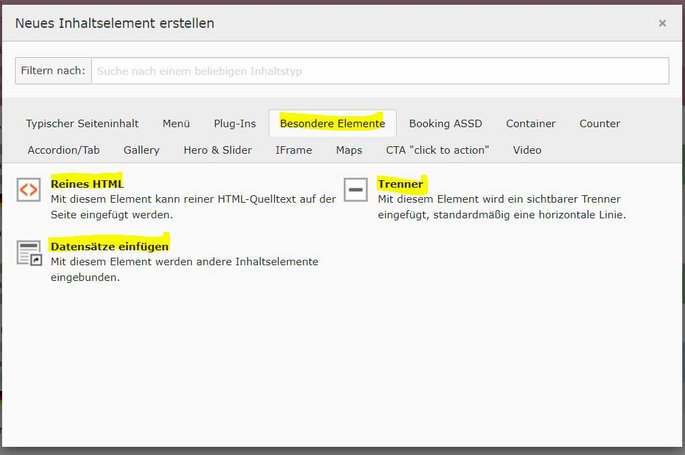
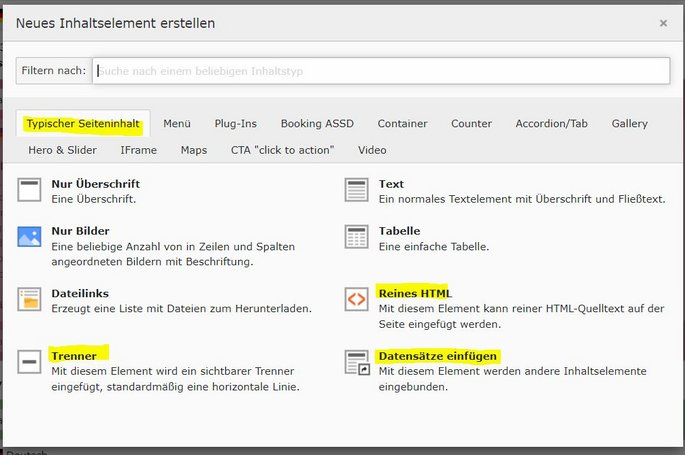
Vorher/Nachher
Beispiel wie die Content Elemente HTML / DIV / Datensatz verschoben werden.
So ordnen Sie die Registerkarten und Elemente der Content Elemente neu an mittels Page TSconfig.
TSconfig "newContentElement.wizardItems.common"
### Move HTML/DIV/SHORTCUT from SPECIAL ELEMENTS tab to TYPICAL Elements tab
## Add to list typical content elements.
mod.wizards.newContentElement.wizardItems.common {
elements {
html < mod.wizards.newContentElement.wizardItems.special.elements.html
div < mod.wizards.newContentElement.wizardItems.special.elements.div
shortcut < mod.wizards.newContentElement.wizardItems.special.elements.shortcut
}
show := addToList(html)
show := addToList(div)
show := addToList(shortcut)
}
## Remove from list special content elements.
mod.wizards.newContentElement.wizardItems.special.show := removeFromList(html)
mod.wizards.newContentElement.wizardItems.special.show := removeFromList(div)
mod.wizards.newContentElement.wizardItems.special.show := removeFromList(shortcut)